와콤 원으로 일러스트레이터가 되어보자
와콤 원으로 일러스트레이터가 되어보자
안녕하세요 와콤 팬 여러분. 그림판으로 단편 만화를 그렸던 블로그지기가 보다 더 업그레이드된 버전으로 돌아왔습니다. 오늘은 자신이 직접 찍은 사진으로 간단한 일러스트를 그려보려 하는데요. “내가 일러스트를 그릴 수 있을까?”라고 생각하시는 여러분들을 위해 바로 시작해 보도록 하겠습니다.

혹시 와콤 유저분들은 포토샵을 잘 다루시나요? 오늘 일러스트 작업 시 사용할 툴이 바로 포토샵입니다. 포토샵을 한 번도 다뤄보지 못한 분들도 걱정하지 마세요. 오늘은 정말 왕초보분들도 함께 할 수 있도록 가장 기초적인 기능들만 사용하여 일러스트를 만들어보려 합니다.

가장 먼저 직접 찍은 사진들 중 일러스트로 그려보고 싶은 사진을 골라주세요. 와콤 블로그지기는 자연과 귀여운 것들을 좋아하는지라 하늘과 캐릭터가 있는 사진을 골랐습니다. 와콤 팬 여러분들도 자신만의 특별한 추억이 있거나, 같이 지내는 가족, 친구 등 그림으로 그려보고 싶은 사진을 골라 노트북 혹은 컴퓨터 화면에 띄워 주세요. 그리고 한 쪽 타블렛에는 포토샵을 켜 일러스트를 그릴 준비를 해주시면 됩니다.


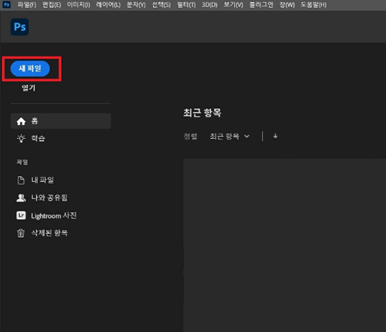
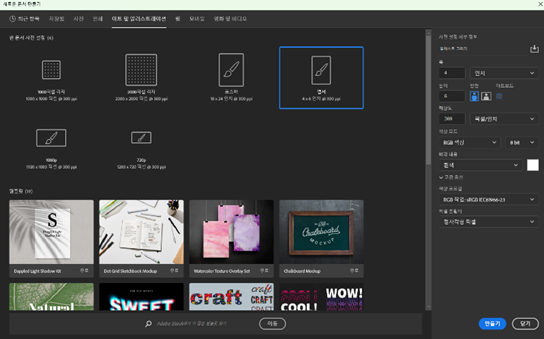
포토샵 프로그램을 열었을 때, 이전에 작업했던 항목들과 여러 카테고리들을 볼 수 있습니다. 왼쪽 상단에 있는 새 파일을 클릭하여 일러스트 작업을 시작해 보겠습니다. 새 파일을 클릭하면 그릴 캔버스의 크기를 지정할 수 있는데요. 블로그지기는 세로가 가로보다 긴 사진이기 때문에 아트 및 일러스트레이션 탭으로 들어가 엽서 캔버스로 선택했습니다. 캔버스의 크기는 이미 다양한 크기로 제작되어 있어 자신이 작업할 사이즈를 선택하거나 직접 조정도 가능하니 작업에 필요한 크기로 사용하시길 바랍니다.

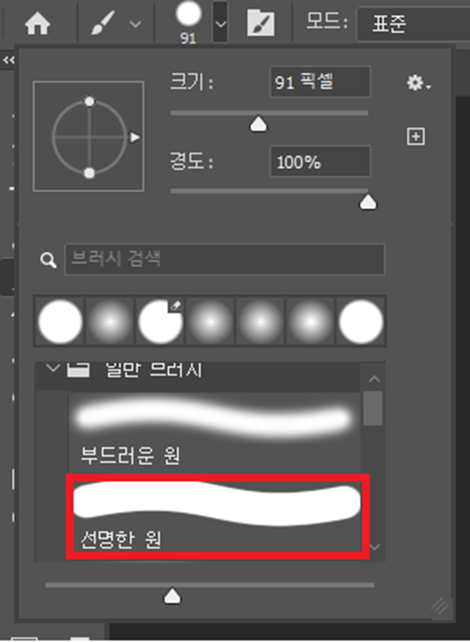
만들기를 클릭하면 상단의 이미지와 같이 흰 캔버스와 포토샵 툴이 나타납니다. 오늘 주로 사용할 툴은 왼쪽의 브러쉬와 브러쉬의 종류를 선택할 수 있는 메뉴, 브러쉬의 색을 바꿀 수 있는 메뉴, 그리고 작업 시 수정을 용이하게 해주는 레이어 메뉴입니다. 참, 브러쉬 크기는 키보드의 ‘[‘, ’]’를 눌러 순서대로 작게, 크게 조정할 수 있으니 참고하여 편리하게 사용하시면 될 것 같습니다.


먼저 바탕색인 하늘을 만들기 위해 브러쉬 종류는 ‘선명한 원’으로 선택하여 일러스트를 그려보도록 하겠습니다. 앞서 말씀드린 ‘]’ 키로 브러쉬의 크기를 크게 하여 칠한다면 몇 번의 터치로도 바탕색을 모두 칠할 수 있습니다.


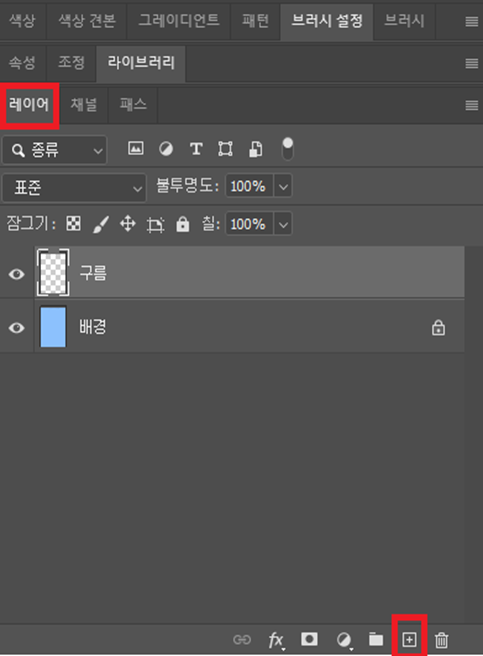
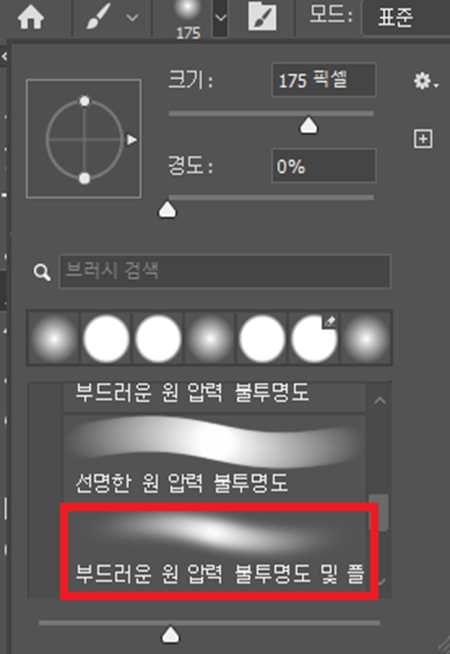
이어 구름을 그리기 전에 한 가지 해야 하는 작업이 있는데요. 바로 레이어를 추가하는 것입니다. 레이어의 의미가 ‘겹, 층’이라는 것을 생각해 보면 쉽게 이해할 수 있습니다. 층층이 그림을 쌓아 올리는 것. 다시 말해, 바탕을 칠한 후 투명한 종이를 덮어 구름을 그려 각자의 그림이 겹치지 않게 하는 것입니다. 오른쪽 중상단에 위치한 레이어 탭을 클릭하고 하단의 추가 버튼을 눌러 하나의 레이어를 추가하겠습니다. 이후, 브러쉬의 ‘부드러운 원 압력 불투명도 및 플로우’로 선택하여 몽글몽글한 구름을 그려보겠습니다.

와콤 펜의 필압 덕분에 몽글몽글한 구름이 완성되었습니다. 일반 마우스를 사용하면 색이 선명히 인식되어 구름의 몽글몽글함을 살리기 어렵지만, 와콤 펜을 사용한다면 필압 기능이 있어 손의 강약 조절로 편리하게 색의 선명도를 조절할 수 있습니다. 이것이 바로 와콤 펜만의 장점이지요.

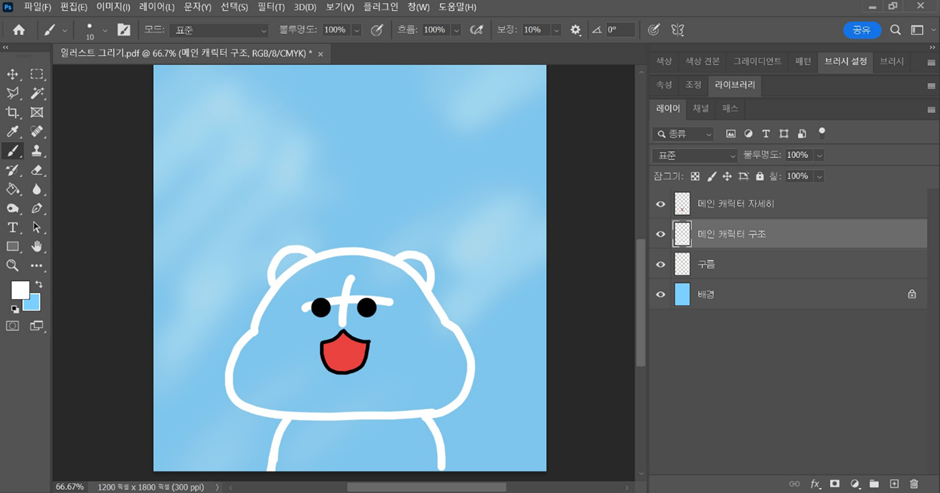
다음은 사진 가운데에 위치한 캐릭터를 그려보겠습니다. 메인 캐릭터를 그릴 때도 구름을 그릴 때와 마찬가지로 레이어를 추가하여 그리면 수정할 때 용이하니 참고해 주시기 바랍니다. 캐릭터의 구조를 그릴 레이어를 추가하여 전체적인 구조를 먼저 그려줍니다. 인물이나 동물을 그릴 때는 세세한 부분보다 먼저 전체적으로 큰 틀을 그린 후, 레이어를 하나씩 추가하며 작업하는 것이 편리하다는 팁도 같이 참고해 주세요.

캐릭터의 구조를 그린 후, 또 하나의 레이어를 추가하여 캐릭터의 표정을 그려보겠습니다. 구조와 표정을 서로 다른 레이어에 그린다면 수정 시 서로 겹치지 않게 작업할 수 있어 매우 편리하답니다. 포토샵 작업 시 아주 유용한 기능이니 다른 작업에도 활용해 주세요.

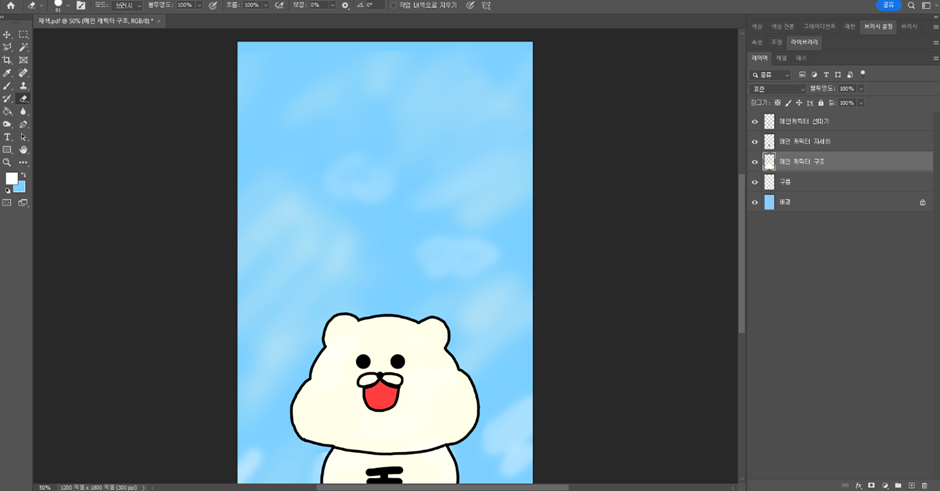
이제 채색을 해보겠습니다. 캐릭터의 표정이 채색으로 덮이지 않게, ‘메인 캐릭터 구조’ 레이어로 들어가 색을 칠해주면 됩니다. 처음 설명해 드렸던 ‘]’ 버튼으로 브러쉬를 크게 하여 작업한다면 쉽게 색을 칠하실 수 있습니다. 뿐만 아니라, ‘Ctrl + +/-’로 화면의 크기 조정이 가능하니, 정교한 작업이 필요할 때 화면 확대 및 축소를 통해 편리하게 작업하시면 좋을 것 같습니다.


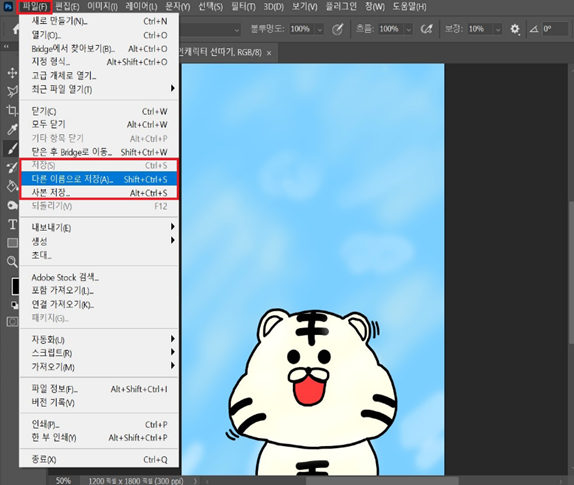
채색 후 디테일한 부분을 더하여 만든 와콤 블로그지기의 일러스트입니다. 저는 귀엽게 그려진 것 같아 꽤나 마음에 드는데요. 여러분들의 일러스트도 예쁘게 잘 그려졌는지 문득 궁금해집니다. 그럼 열심히 그린 일러스트를 파일로 저장해 보겠습니다. 저장 방법은 일반적으로 파일 저장하는 방법과 동일합니다. 파일 탭에 들어가서 저장 혹은 다른 이름으로 저장으로 간단하게 작업할 수 있으니 잊지 마시고 저장하셔서 본인만의 일러스트를 간직하시길 바랍니다.
오늘은 와콤 원을 활용하여 포토샵으로 일러스트를 그려보았습니다. 와콤의 액정 타블렛과 와콤 펜을 사용하여 세상에서 하나뿐인 나만의 일러스트 그리기에 도전해 보는 것은 어떨까요? 그럼 와콤 블로그지기는 다음에도 흥미로운 주제로 돌아오겠습니다.